Hello again groovyReaders and groovyPhotoshoppers! Today, we’ve got a very easy and cool motion effect you can do for yourself in even the earliest versions of Photoshop. All you need is a good image to get started with and you can get going right away:
Step 1 – Separating your object from its background
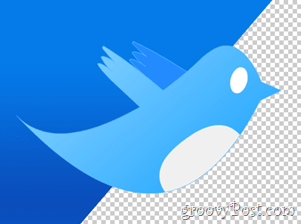
If you are using a photo, make sure to separate it onto its own layer first. If you don’t know how to do this check out some of our other Photoshop tutorials to find out.
Step 2 – Duplicating the object Layer
To duplicate the layer, Press Ctrl+J or Right-click and choose Duplicate Layer.
Then drag and drop the layer copy below original…
Next, arrange the duplicate layer so its slightly off to the side from the original.
Step 3 – Applying the Motion Effect
Now, making sure you have your duplicate layer selected, go to Filters > Blur > Motion Blur and then find an appropriate angle and distance.
Then hit the OK button to see the results.
groovyTips:
Heavier Motion Blur: Since the motion blur will somewhat lower the opacity of your object, you can duplicate the lower layer a few times for a heavier motion effect. Here’s a quick comparison:
Other types of motion effects: If regular motion blur doesn’t quite appeal to you, then maybe you should try Radial Blur. It can get you a pretty interesting effect, just like the one I did on the icon of this tutorial.
Done!
And looking at that cute Twitter bird all the time, doesn’t it make you want to visit Twitter to see what’s new? Me too, and while you’re at it, why don’t you follow us on Twitter? Comment Name * Email *
Δ Save my name and email and send me emails as new comments are made to this post.









![]()
